Web pages with higher shares on Twitter/Facebook or more upvotes on Reddit enjoy higher search rankings. It is unknown whether this is because Google directly reads the share/upvote counts and attributes search juice accordingly or because shares have secondary benefits, such as referring more traffic, some of which will eventually backlink to you from elsewhere (e.g., by mentioning you in their blog).
Either way, it’s important to encourage people to share your stuff on social media. For a start, you’ll want some tasteful “share” buttons. But these alone aren’t enough; you should also optimise how your website is presented when it appears on social media. What image accompanies the link to your website? With what description and title text does it appear? By controlling these factors, you can optimise second-level shares (i.e., how often an existing share/tweet gets shared again).
Include Open Graph Tags
If you’ve ever been frustrated about Facebook’s poor preview photo or website title choice that shows whenever someone shares one of your pages on Facebook, then you’ll like Open Graph tags.
Here’s how they work: Whenever someone shares your page on Facebook, the Facebook software sends out a crawler whose job it is to generate a preview of your web page for other Facebook users. If available on your page, the crawler parses something called Open Graph tags, a special format which has parallels with microdata, Twitter Cards, and even regular old-fashioned SEO classics like meta-descriptions.
Open Graph is largely associated with Facebook, but other social media websites—such as LinkedIn—also scoop up this data, rewarding you with some extra bang for your buck when you implement these tags.
<meta property=“og:title” content="The Rock" />
<meta property=“og:type” content=“video.movie” />
<meta property=“og:url”
content=“http://www.imdb.com/title/tt0117500/” />
<meta property=“og:image”
content=“http://ia.media-imdb.com/images/rock.jpg” />
<meta property=“og:description”
content=“Directed by Michael Bay. With Sean Connery,
Nicolas Cage, Ed Harris, John Spencer.” />
The above depicts an example of some Open Graph data from everyone’s favourite movie database, the IMDb. Open Graph data gives you a degree of freedom independent of the HTML, facilitating the variance of your Facebook presentation independently of your Google presentation, and letting you modify your message, if needs be, for your sundry audiences.
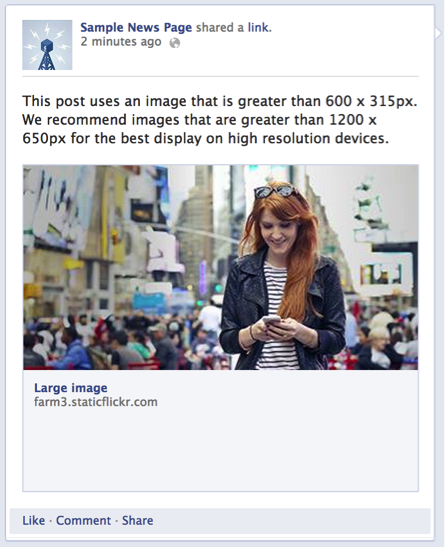
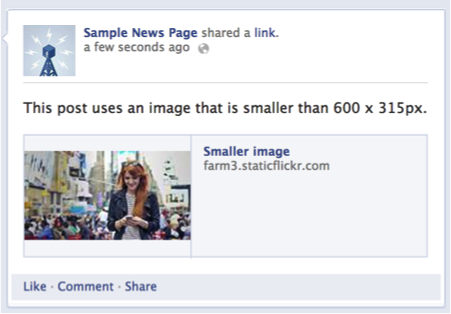
Be aware that Facebook has a “no-pixelation policy”. They expect a surprisingly large image (1200 x 630 pixels at time of writing), at least if you want your Facebook share post to be accompanied by a banner-sized image. If, instead, your Open Graph data only links to a low-res pic, Facebook won’t scale it up, meaning that you’ll be left with a dramatically less impressive and radically poorer-converting miniaturised picture.
Check out the difference between these two image types with this pair of pics taken from Facebook’s official documents.


Last note: Facebook offer a tool for debugging your Open Graph metadata so as to ensure it validates.^1-8-1
Include Twitter Cards
Your customers and fans will, I hope, tweet about your product. If you wish to maximise the benefit you’ll receive from these spontaneous tweets, look at Twitter Cards. These are special sorts of tweets that add extra functionality whenever someone clicks or expands the basic tweet. Twitter Cards can add playable videos or songs, article summaries, photos (or photo galleries), download links to apps, specifically designed call-to-action buttons (called the “website card”), or even miniature sign-up forms. To avail yourself of these possibilities, you need only add the appropriate metadata to the head section of your web pages. Twitter will parse this data and create a Twitter Card for you on this basis.
If you’re uncertain about the correctness of your website’s implementation of Twitter Cards, test it with Twitter’s Card Validator.^1-8-2
Promote Your Content on Social Media More Than Once
Many website owners announce their content on social media once and once only. This is suboptimal. Some of your followers will be offline when you release, and, for this reason alone, they will fail to see it. You can overcome this problem (and squeeze a lot more from your content) by posting the link a couple of times, starting with a week later.
There’s a more sophisticated approach to this tactic: If you conceive of your content in terms of a list of tips (or quotes or ideas), then you can tweet a different one of these tips every day for the next few weeks. Software services, such as Buffer, even enable you to schedule social media in the future.